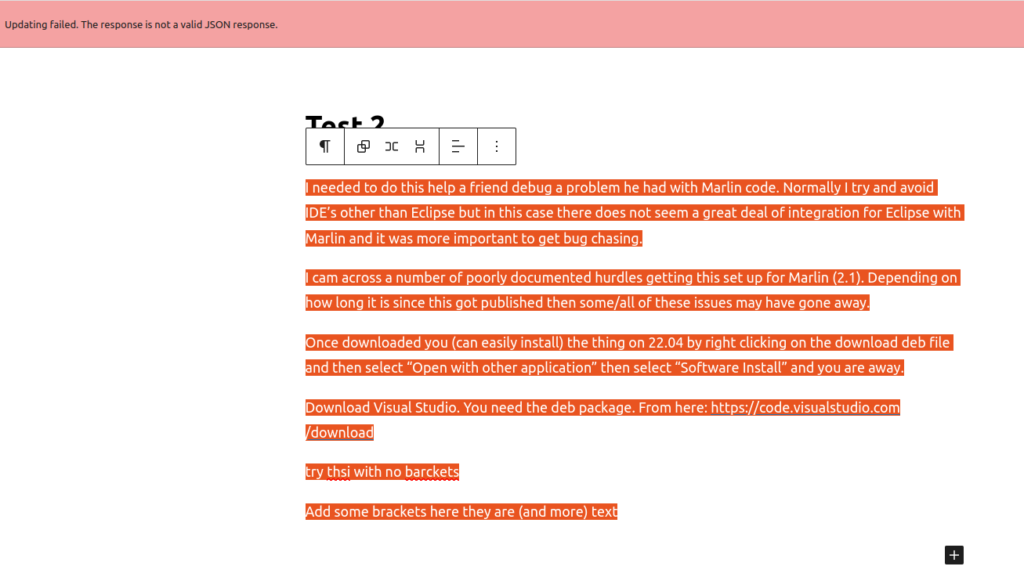
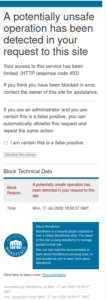
If you are using the Block editor on WordPress also called Gutenberg and you’re getting the following JSON error with a red banner when you try and save a post:

This may be of help. To call it a fix is a bit too enthusiastic. It is more of a Kludge but it got me out of a hole and it may help you. No guarantees though. If you want to read about the whole sorry saga that led to this post there this earlier post of mine here. This is based on what I learned there (the hard way) and is recorded in that post.
Background
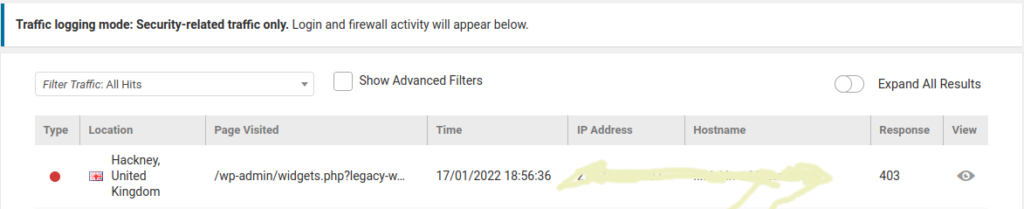
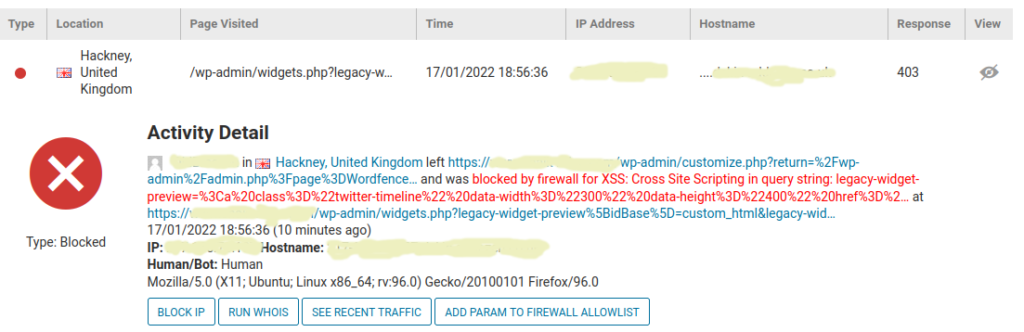
The problem is nothing to do with Gutenberg or WordPress but is due to security rules on your host that veto the JSON update because in certain circumstances the data held within the JSON transfer (aka you blog post) will look suspiciously like an attempt at hacking your blog.
So this is in essence an incompatibility between Gutenberg and (usually) the Apache2 Modsecurity module on your host. Or rather the rules used to drive it. Here’s a great description by a lady far, far cleverer than me Fixes for Update Failed Not Valid JSON Response in WordPress
One Way forward that avoids this Kludge
It is possible to avoid this JSON Error with Gutenberg Block Editor by getting your host to modify it’s modsecurity rules for your blog by disabling certain rules for your site by whitelisting anything coming from your home/work URL for your blog URL.
Obviously though this entails you raising a ticket on your host and then persuading them to accommodate you.
As well as that they generally need a static URL to associate with the rule waiver. So if you’re URL is likely to change or you need to do work on your blog from different locations this will be a pain.
So I thought I’d see if there’s anything that can be done about it without whitelisting.
Itemising the Problem
In my last blog post I pointed out that the problem appeared to be caused by having round brackets with text in (like this). Here’s a summary of what I found:
1. Having round brackets (either with or without text in between them) BEFORE any links/images caused no problem.
2. Having round brackets with text in (like this) after a link ALWAYS caused a problem UNLESS there were a pair of empty brackets – like this () between the link and the populated brackets.
3. Including an image SOMETIMES (more often than not) causes the same behaviour as a link aka a JSON error. Again a pair of empty brackets was required to be in the post after the image but before a populated pair of brackets to get the thing to save.
JSON Error with Gutenberg Block Editor: The Fix (or Kludge)
The thing I have found out (at least on my rig) is that it does not matter where the () occurs just as long as it is before any populated brackets. First of all I placed them in text (ugh! Ugly). But then I had an idea. Why not place it in an html comment? An html comment is invisible in the rendered post and is easily added along with text.
Take a block with a link in it you’ve added to Gutenberg. If you look at the html it looks like this:
<p>some text here<a href="https://code.visualstudio.com/download/">This this link</a>more text</p>So lets add an invisible pair of brackets as an html comment like this
<p>some text here<a href="https://code.visualstudio.com/download/">This this link</a><!--()--> more text</p>Job done.
Similarly for an image..
The html looks like this:
<figure class="wp-block-image aligncenter size-full"><img src="http://testsite1.thistestsite.co.uk/wp-content/uploads/2023/10/predicted-disasters.jpeg" alt="see what happens here" class="wp-image-14"/><figcaption class="wp-element-caption">Plus a caption (here) it seems</figcaption></figure>Change it to look like this.
<figure class="wp-block-image aligncenter size-full"><img src="http://testsite1.thistestsite.co.uk/wp-content/uploads/2023/10/predicted-disasters.jpeg" alt="see what happens here" class="wp-image-14"/><figcaption class="wp-element-caption"><!--()-->Plus a caption (here) it seems</figcaption></figure>It seems that if the addition of the empty brackets goes anywhere else it triggers an error in the block editor. So you will be forced to have a caption field – even if it is empty. It also means you MUST NOT have populated brackets in the alt text field.
Modifying the HTML in Gutenberg
The need to have these empty brackets means that you need to modify the html within the Gutenberg editor before it will save. This though is easily achieved.
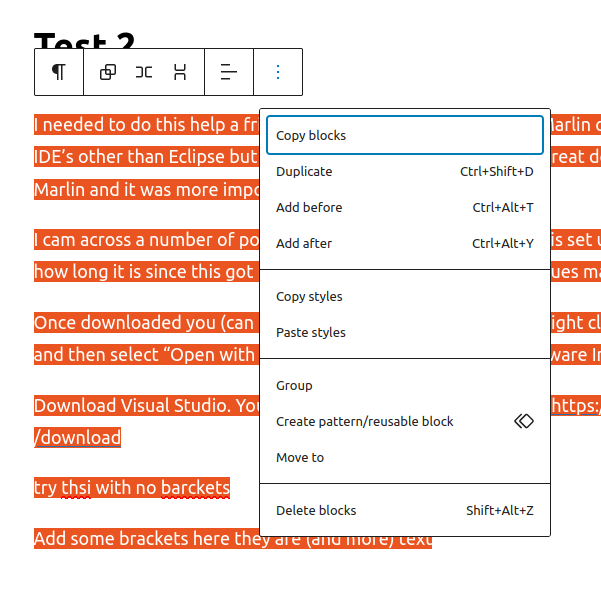
For links: Select the block containing the link that’ll have text plus link or maybe just a link. Click the vertical three dots on the right hand end of the controls. Select edit as HTML. Add the html comment containing only a pair of empty brackets immediately after the link terminator ( that’s the </a> ). What you need to add is this:
<!--()-->For images: select the image then select edit as HTML as above. Add the <!– () –> in front of the caption text. This means you must have a caption field – even if it is empty. You can trigger the caption field by just adding a space or any temporary text then when editing the html remove the temporary text and add the <!–()–>
That’s it. There may be many other block types that will suffer from this problem but these are the main two and if (like me) they are more-or-less the only ones you use other than headers and paragraph blocks this may work for you too.
This though is ugly. I’m not wildly happy about promoting it as a fix because at best it is a work-round or a Kludge if you want to be brutally honest. Also it works (for me) today. It may not work tomorrow.
But if you are brick walled by this problem it may be a (temporary) solution. I know it sounds crazy. But there it is.
Hope that helps.
Chalkie.